
一、介绍
Matrix 字面意思是矩阵, 是一个数学概念。这个词在本科线性代数里有详细说明,它是数的一个排列,支持好多种数学运算!在flash里,在3D运算中,矩阵 真的是无处不在。flash中,你要使一个可显示对象(DisplayObject )旋转,倾斜,调位置你都可以通过矩阵来完成,虽然你还有其他更简单的方法,就是通过修改rotation, x, y 等值来达到同样的目的。在每个显示对象中,都有一个属性:transform. 这里就包含了显示对象的各种变换,其中一项,就是matrix! 可见matrix在flash中也有重要的作用。
二、为什么是矩阵
矩阵对于很多数学恐惧者来说,很让人无法直视, 真的很让人头痛!但是它却在计算机图形学里起着很重要的作用。我们从简单说起!
2.1 坐标系统
在我们的学习中,就已经深刻的学习了坐标系统的概念,要分析空间物体及其对应关系,就离不开坐标系这个概念!我们最熟悉的是笛卡尔坐标系, 直角坐标系!在坐标系里又可以找到很多概念,这些概念对于我们理解这矩阵有着很重要的作用。 比如说,物体坐标系, 旋转坐标系,世界坐标系等。
世界坐标系,简单来说,它是空间里处于全局位置,永远不变的坐标系。举个例子,我们要研究小猫在房间里的运动路径,这时我们可以选择房间里的一个角落来作为我们的世界坐标系。 物体坐标系,就是以处于世界坐标系下的一个物体上的某一点构成的坐标系,假如我们选择小猫正常站立形态下后脚作为原点建立一个直角坐标系,那么,这个坐标系就是小猫的物体坐标系,这个物体坐标系相对世界坐标系而言,它会随着猫的运动而运动!
2.2 物体变换
我们选定了物体坐标系, 小猫一天中会在房间里各处走动,或跑,或跳,或睡觉等,那么,这时的小猫就相对世界坐标系而言,它发生了一些变换,可能包括:平移,旋转,当然还可能包括缩放(缩着身子)。 假如小猫在进食时在身上沾了一粒米,那么,在小猫在世界坐标系里进行变换时,这粒米相对相对世界坐标系又是怎么一个情形呢? 这就相当于在数学上一个物体从一个坐标系变换到另一个坐标系下,如何确定其位置的问题,对于这个问题,用矩阵可以很好的来解决这个问题!
在flash里,矩阵matrix也是一样用于处理坐标变换的问题。相信大家可能曾经会想过一个问题。 一个显示对象有宽,有高,那么对于这些内容是如何分层次的画出来的,又如何确定物体内部每个点在舞台上的位置的呢? 没错,就是通过坐标变换来实现的!
三、矩阵
flash里 矩阵用于将点从一个坐标系转换到另一个坐标系, 使用下面的方程:

其中P代表变换后的坐标点, N代表变换前坐标点(都是以列向量的形式)。
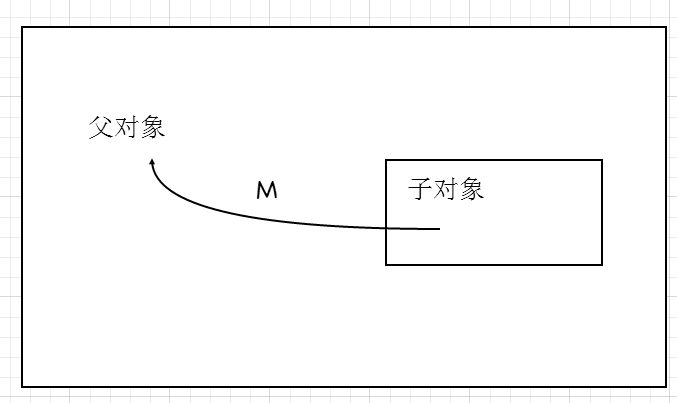
显示对象的transform属性的matrix就是这个M, 它用于将物体坐标系里的点变换到显示对象父坐标中。

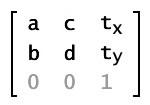
这个M是一个3维矩阵,如下所示:

转换过程如下:
![clip_image002[4] clip_image002[4]](https://mengxi.me/wp-content/uploads/2013/11/clip_image0024_thumb.gif)
其中a, d 影响显示对象的缩放, c, d 影响显示对象的倾斜, a, b, c, d同时影响显示对象的旋转。 tx, ty 代表显示对象相对于父对象的位置偏移!如果![clip_image002[6] clip_image002[6]](https://mengxi.me/wp-content/uploads/2013/11/clip_image0026_thumb.gif) 都为0 的话,
都为0 的话,
那么![clip_image002[8] clip_image002[8]](https://mengxi.me/wp-content/uploads/2013/11/clip_image0028_thumb.gif) 就是
就是 ![]() 所以说, tx, ty 就是显示对象的坐标。
所以说, tx, ty 就是显示对象的坐标。
四、应用
1. 获取对象里某一点在父对象中的位置。
var p:Point = new Point( x0, y0 ); p = displayObject.transform.matrix.transformPoint( p );
2. 绘制渐变图
代码示例略
3. 中心旋转
public function rotateAroundCenter (ob:DisplayObject, angleDegrees:Number):void
{
var matrix:Matrix = ob.transform.matrix;
var rect:Rectangle = ob.getBounds(ob.parent);
matrix.translate(- (rect.left + (rect.width/2)), - (rect.top + (rect.height/2)));
matrix.rotate((angleDegrees/180)*Math.PI);
matrix.translate(rect.left + (rect.width / 2), rect.top + (rect.height / 2));
ob.transform.matrix = matrix;
}
4. 绕点旋转
// get matrix object from your MovieClip (mc) var m:Matrix = mc.transform.matrix; // set the point around which you want to rotate your MovieClip (relative to the MovieClip position) var point:Point = new Point(10, 10); // get the position of the MovieClip related to its origin and the point around which it needs to be rotated point = m.transformPoint(point); // set it m.translate( -point.x, -point.y); // rotate it of 30° m.rotate(30 * (Math.PI / 180)); // and get back to its "normal" position m.translate(point.x, point.y); // finally, to set the MovieClip position, use this mc.transform.matrix = m; // or this mc.x = m.tx; mc.y = m.ty; mc.rotation += 30;
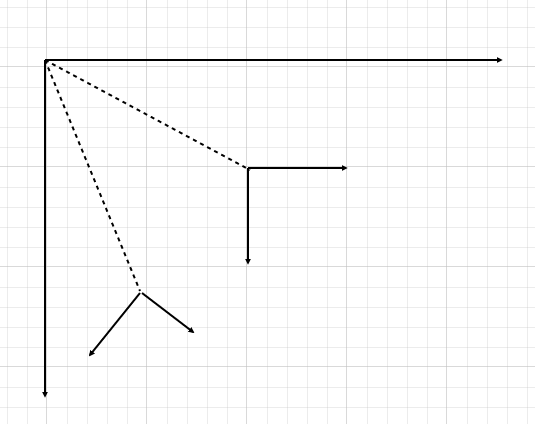
值得注意的是, 你通过Matrix的rotate方法旋转得到的效果与你通过显示对象的rotation属性得到的是不样的!这是因为 matrix.rotate 以父对象的原点为旋转中心,旋转的是物体坐标系, 所以,通过rotate是会改变tx, ty的。 如下图所示:

希望本文章能够帮到你!转载请注明梦溪笔记!